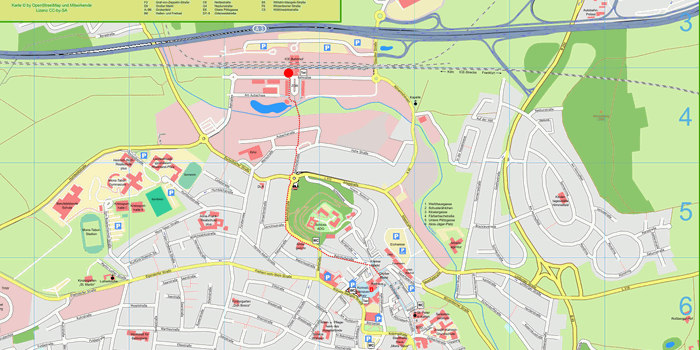
Herman Kraus в рамках Google Summer of Code
существенно улучшил алгоритм расположения подписей в мапнике. Не то, чтобы там был какой-то серьёзный алгоритм до него. На прошлой неделе он
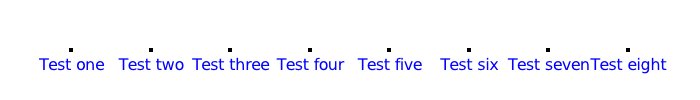
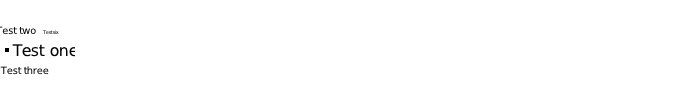
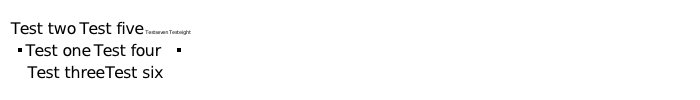
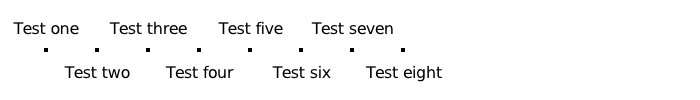
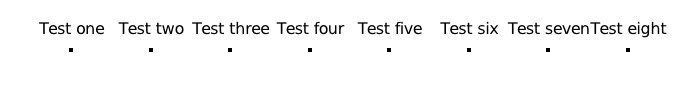
рассказал, как изменение формата сломает старые стили в Mapnik 2.1 (к релизу 2.0 не успевают, увы). И заодно показал, где в svn лежат тесты и примеры. Раз есть исходники, почему бы из тестов не сделать пару анимированных гифок?
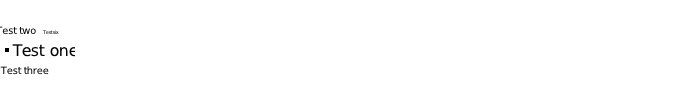
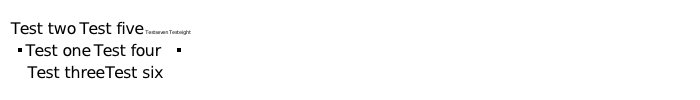
<Rule>
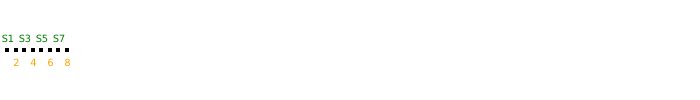
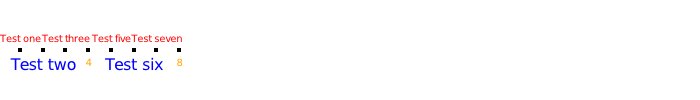
<PointSymbolizer/>
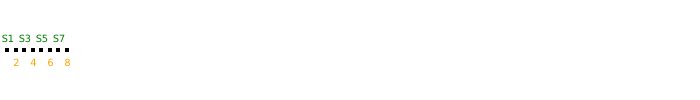
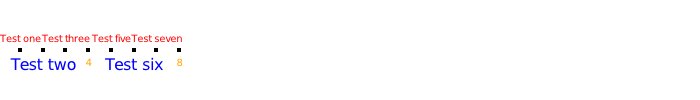
<TextSymbolizer face-name=«DejaVu Sans Book» size=«16» placement=«point»
dy=«8» fill=«blue» placement-type=«list»>[name]
<Placement size=«10» dy=»-8» fill=«red«/>
<Placement fill=«green»>’S’+[nr]</Placement>
<Placement fill=«orange» dy=«8»>[nr]</Placement>
</TextSymbolizer>
</Rule>

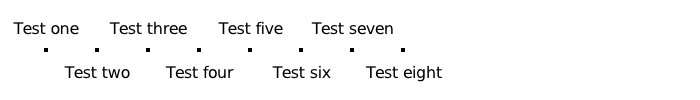
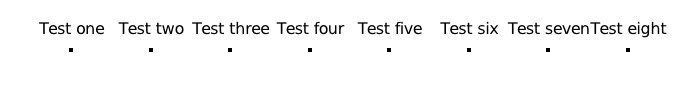
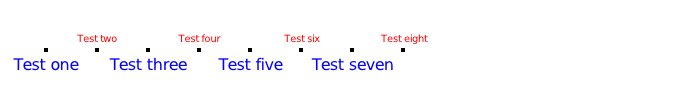
<Rule>
<PointSymbolizer/>
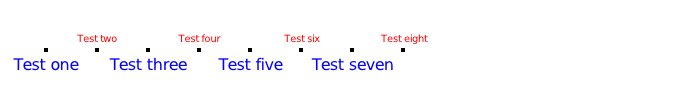
<TextSymbolizer face-name=«DejaVu Sans Book» size=«16» placement=«point» dx=«5» dy=«16»
placement-type=«simple» placements=«N,S,E,W,SW,10,5»>[name]</TextSymbolizer>
</Rule>