Вчера в телеграме, развивая мысль про интерактивные карты как признак ленивого дизайнера, я написал, что кнопки плюс-минус — худшее, что есть в картах после переключателя слоёв. Кажется, многие читатели восприняли это как шутку, а другие поделились контекстом, когда эти кнопки не заменить. Например, когда нужно управлять телефоном одной рукой, или демонстрировать карту на проекторе с пультом. Все эти проблемы — лишь следствие того, что мы слишком привыкли к плюсу и минусу.
Современные интерактивные карты выглядят гораздо проще классических ГИС: нет панели с полусотней слоёв, нет трёх рядов кнопок управления и панели состояния с рядом загадочных чисел. Мы постепенно избавлялись от лишнего, и теперь карту загораживают только строка поиска и несколько кнопок. К сожалению, для хорошего интерфейса недостаточно убрать лишнее: нужно убрать, а затем переизобрести всё остальное.
Кнопки изменения масштаба появились от свойств тайловой схемы вкупе с линукс-мышлением. Тайлы, из которых состоит карта, устроены просто: на нулевом масштабе один тайл, на первом — четыре (2×2), на втором — шестнадцать (4×4) и так далее, каждый квадратик делится пополам в обоих измерениях. Линукс-мышление требует максимальной конфигурируемости: вдруг пользователь захочет посмотреть на карту конкретно на 13 масштабе, а мы ему не дадим? Поэтому развитие карт идёт увеличением количества уровней масштаба как вглубь, так и вширь, добавлением промежуточных уровней и переходом на векторные тайлы с непрерывным масштабированием. Больше контроля пользователю!
Работа с интерактивной картой похожа на управление автомобилем с ручной коробкой передач. Ты дёргаешь рычаг при езде, довёл действия до автоматизма и понимаешь, зачем это делаешь и чем одна передача отличается от другой. Когда приходит дизайнер и предлагает убрать рычаг, первой реакцией будет от него отмахнуться. Но теперь мы ездим на машинах с двумя педалями вместо трёх с рычагом, и всё меньше людей готовы работать частью механизма. То же и с кнопками масштабирования в интерактивных картах: они упрощают жизнь разработчикам javascript-библиотек и усложняют всем остальным, от пользователей до создателей карт.
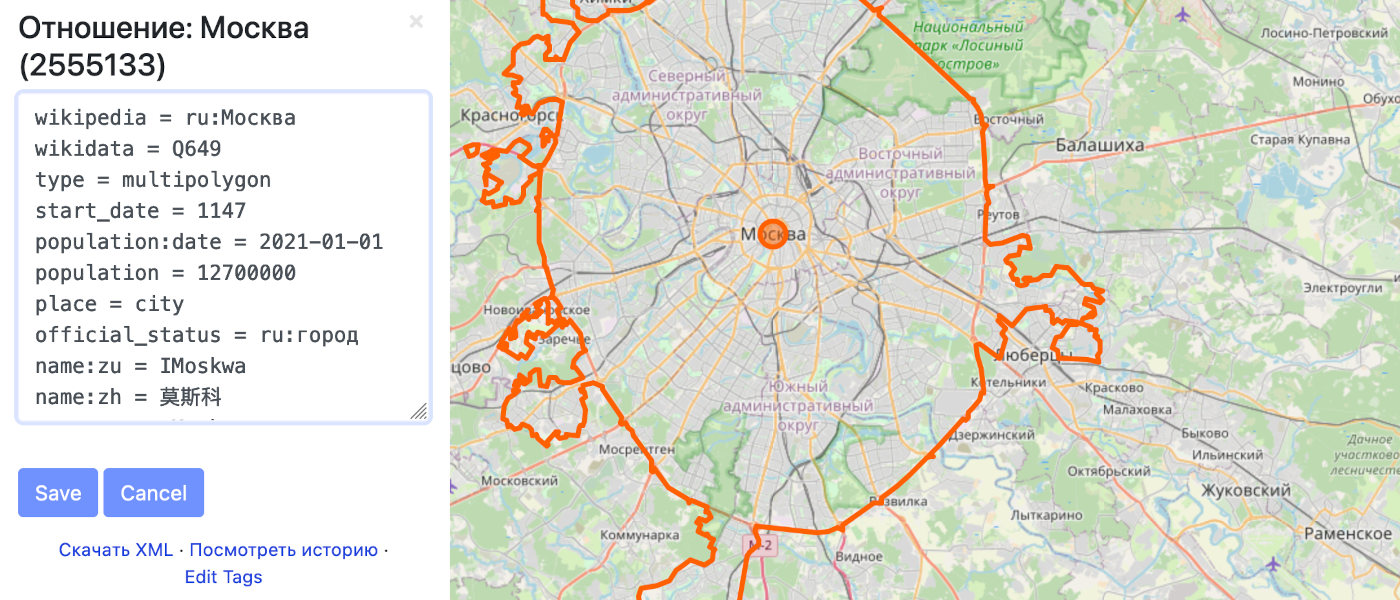
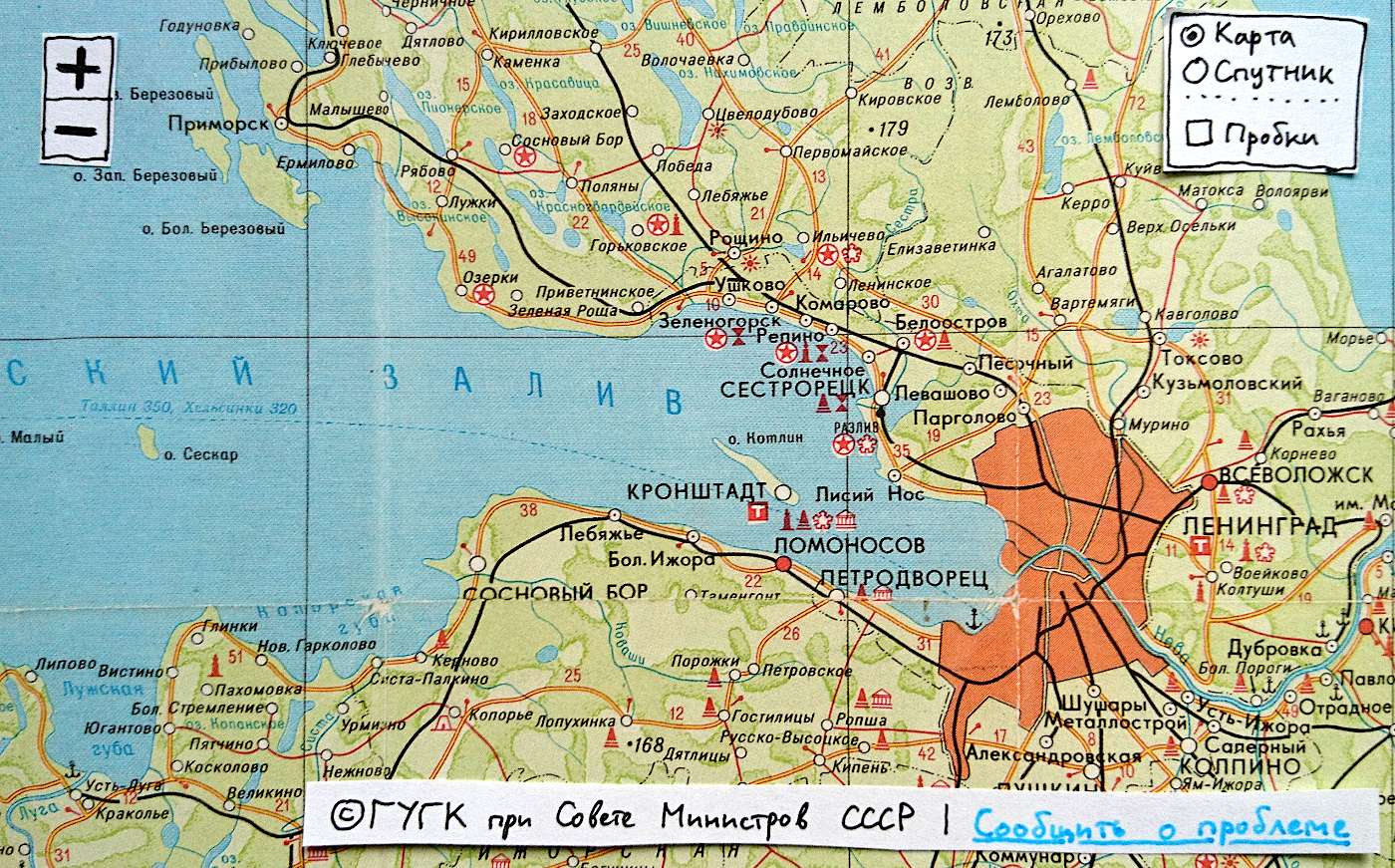
Эти кнопки — бич веб-картографии. Как не устаёт напоминать Сергей Голубев, при каждом нажатии на «+» вы видите новую карту, с собственным картостилем и свойствами. На сайте osm.org у нас 20 (двадцать) различных картостилей. Каждое изменение стиля osm-carto затрагивает примерно половину из них, поэтому неудивительно, что дискуссии в репозитории обильно иллюстрированы и могут затягиваться. Но если подумать, действительно ли пользователю нужны все эти карты? Вне компьютера хватает трёх-четырёх: атласа мира, атласа области и карты города. Когда масштабов мало, больше времени остаётся на полировку оформления каждого. А точная настройка интерфейса становится излишней.
Изменить масштаб можно многими способами, в зависимости от устройства и сайта:
- кнопками плюс-минус на экране;
- теми же кнопками с зажатым shift для большей скорости;
- ползунком масштабирования;
- колёсиком мыши;
- двойным кликом левой кнопкой;
- растягиванием прямоугольника мышью с зажатым shift;
- кнопками «+» и «-» на клавиатуре;
- перетягиванием двумя пальцами на тачпаде или экране;
- щипком или расщипком на экране;
- дважды тыкаешь пальцем, второй раз не отпуская удерживаешь и тянешь вниз или вверх.
Почему так много? Потому что у каждого из этих способов есть недостатки: от сложности обнаружения (последний пункт от Сергея Синицына удивил многих в чате) и отсутствия технической возможности (клавиатура есть не у всех) до неудобства, неточности или низкой скорости отклика.
Но пользователи обычно приходят к вам не для того, чтобы масштабировать карту. Им все эти способы нафиг не нужны. Они хотят посмотреть на данные или понять взаимоотношение географических объектов. Если остановиться и подумать, что нужно пользователю, может оказаться, что либо не нужна интерактивность целиком, либо не нужно масштабирование, либо не нужны двадцать карт и сложные способы переключения между ними.
Как пример альтернативной навигации, я сделал демонстрационный сайт. На нём всего одна кнопка: её достаточно для карты, предназначенной для рассматривания. Кроме того, там всего пять уровней масштаба: достаточно, чтобы за три клика найти нужный дом, а не крутить карту туда-сюда, разглядывая промежуточные стили. Наконец, кнопка стоит внизу: так до неё удобнее дотянуться на телефоне.
Разумеется, для более сложных сайтов одной кнопки может оказаться недостаточно. Но это не повод вестись на традиции и пользоваться стандартными элементами. Всегда можно сделать лучше. Вместо списка нарисовать картинки, вместо картинок встроить карты, вместо карт сделать простой инструмент. Интерактивная карта — всегда зло, но если вы её делаете, думайте о задачах пользователя и не перекладывайте на него свою работу.