На этой неделе крупные компании из второго эшелона рынка пользовательских карт — TomTom, AWS, Microsoft, Meta — объявили о запуске фонда Overture Maps Foundation. В комментариях и статьях немедленно начали надеяться на победу над Google Maps и на хороший редактор, чтобы обклацывать тротуары и деревья во славу фейсбука. Кажется, нужно объяснить, что происходит.
Что это
Люди называют картой что угодно. Мы помним, что OSM — не карта, несмотря на «map» в названии. Приложения для отображения карт называют картами, объединяя их с тем, что они показывают. API для поиска и маршрутов — тоже. Нередко этот термин применяют к разным диаграммам или текстам, ведь есть же roadmap, неловко переводимый на русский как «дорожная карта». Наконец, подобно OSM, другие сборники геоданных, даже если там ничего не визуализировано, — тоже карты. Overture Maps — это не карта, а именно такой сборник.
Overture — это открытая инициатива по публикации открытых геоданных в едином формате с единым пространством идентификаторов и контролем ошибок.
Это определение вытекает из анонса Linux Foundation, в котором они очерчивают свои планы: совместно строить карту (которая на самом деле не карта), найти универсальную систему идентификаторов, настроить процесс контроля качества и задокументировать общую схему данных.
В числе наборов данных, которые хотят публиковать на этой платформе, называют не только OpenStreetMap, но и подготовленные с помощью ML дома и дороги, и обработанные данные с сенсоров на транспортных средствах. Несомненно, туда положат и официальные наборы данных от разных государственных организаций.
Можно сказать, что ноги Overture растут из проекта Daylight Map Distribution картографов из фейсбука. В нём публикуют проверенный и почищенный слепок планеты OpenStreetMap с дополнениями в формате osmChange. Можно при желании накатить на OSM домики от Microsoft или дороги от Facebook и Grab. То есть, вот контроль ошибок, вот открытость и вот единые идентификаторы: очевидно, домики не будут дублироваться в дополнениях.
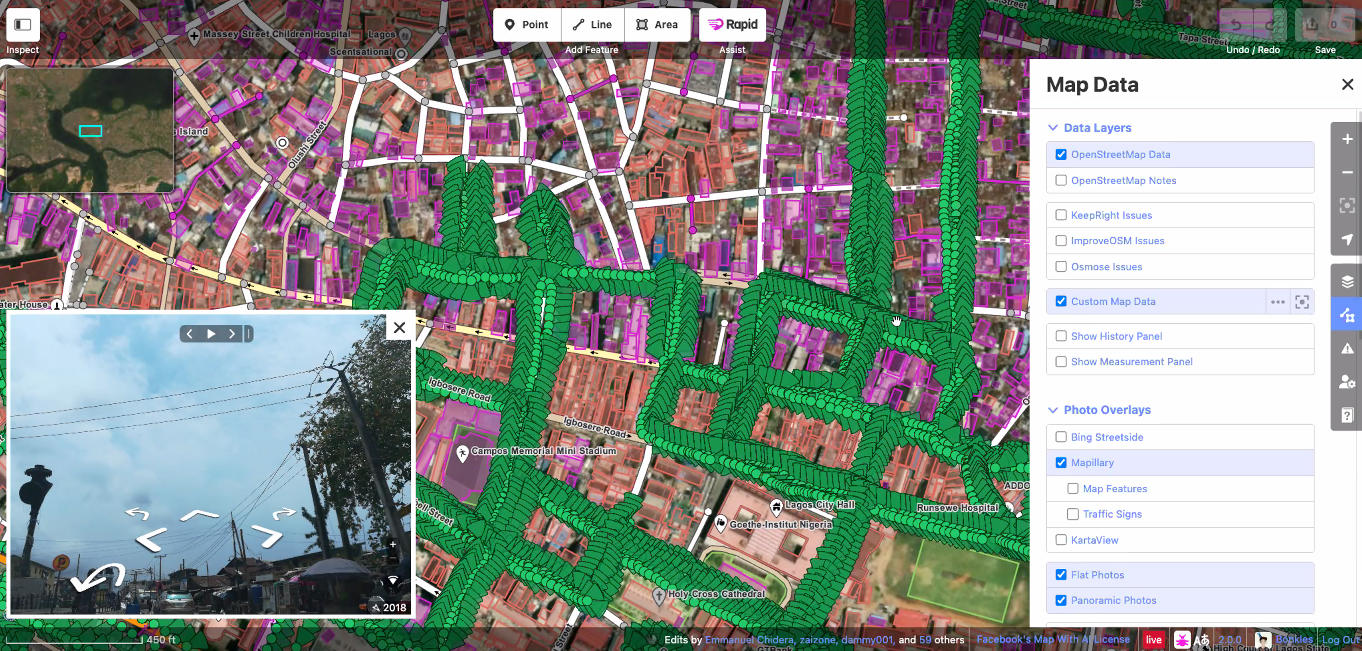
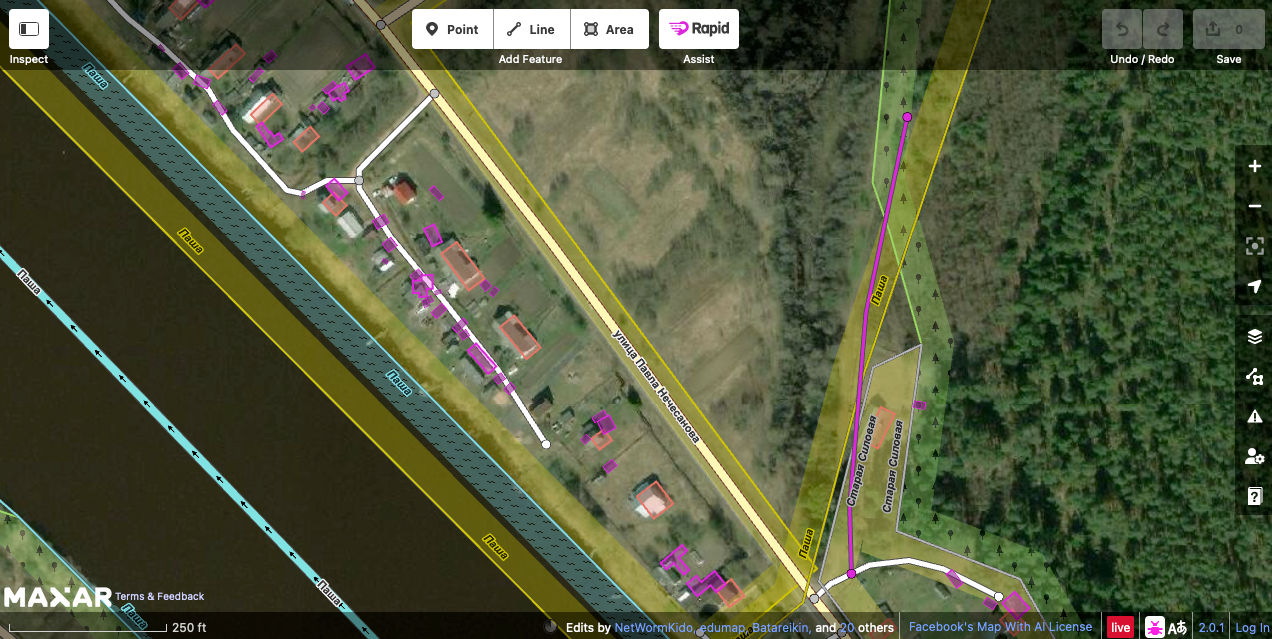
Также другой популярный продукт Meta и Kaart — редактор RapiD — предлагает полуавтоматически импортировать большое количество наборов данных с хаба Esri. Они тоже адаптированы для нашей модели данных. И можно вспомнить ещё много других источников — например, преобразование POI и адресов в моём OSM Conflator — которые используют формат OSM XML для обмена информацией. Случайно мы получили экосистему.
Кто это
Проблема всей этой системы в том, что в её основе — OpenStreetMap. Миллион человек, с которыми невозможно договориться, и дурацкий формат данных. Фонд OSM — неподотчётные добровольцы, то же можно сказать и о Совете. Никто не знает, чего они хотят и какие у них планы. Никто не ждёт, что они сделают что-то полезное для кого-то, помимо редакторов (хотя и тем грустно). Вся система крайне антагонистична. Поэтому возник фонд Overture.
Overture Foundation — это консорциум из корпораций со шкурным интересом в пользовательской картографии, который определяет формат, состав и условия для открытых геоданных.
Такая организация назревала давно. Как сетует Майкл Мигурски, изменения через OSMF проходят годами, как и пул-реквесты в код сайта. Политика OSMF всегда была: «лучше отдельным проектом, чем на openstreetmap.org». Когда отдельные карты делали маргинальные группы, типа FOSM и CommonMap, сообщество смеялось. Теперь же, почему-то, нет.
Среди первоочередных задач — изобретение новой модели данных. По иронии, это ровно то, что наша инженерная рабочая группа поручила Йохену — который пришёл к выводу, что текущий формат не очень удобен для потребителей. В Meta с ним согласны. Проекту Overture не нужно думать о мапперах, поэтому их модель будет практичнее и проще — ближе к GeoPackage, чем к нашей топологической вермишели.
Лицензия уже известна: это CDLA Permissive 2.0: аналог MIT и CC-BY, требующим только указания источника. Почему не ODC-By от OKFN, подарившей нам ODbL? Думаю, из-за сложности последней: сравните их полные тексты. Восемь экранов против одного. Для использования в OSM дадут специальное разрешение. Разумеется, все данные, построенные на основе OSM, опубликуют под ODbL.
В чём угроза
Маловероятно, что Overture создадут свою «живую» базу геоданных, куда перебегут все картографы на зарплате, которые вносят заметную часть правок во многих странах. Это было бы удобно, но осмеры правы в том, что без сообщества добровольцев такой проект не имеет смысла.
Нет, Overture не конкурент OSM. Не конкурируют они и с Google: создать API для крупных компаний — плёвое дело, а вот получить данные для этого сложновато. Верьте заявлениям фонда: они действительно хотят сделать новую картооснову, доступную любому. Это честный и удобный проект, на который в ближайшие пять лет пересядут почти все пользователи геоданных, от сайтов недвижимости до Mapbox и Apple Maps. Мы уже пожинаем плоды межкорпоративного сотрудничества через импорты в RapiD. Скоро польза открытого обмена данными дойдёт до остальных.
Лицензия CDLA Permissive требует указания источника, и все будут её соблюдать, выводя название Overture. А по ссылке можно посмотреть, какие данные входят в эту базовую карту, и где-то там будет OpenStreetMap. Вот она, главная для нас проблема. Мы ныли, что Mapbox прячет атрибуцию под кнопкой, из-за чего все считали, что это их карты, а не наши. Теперь об OSM точно никто не узнает, потому что все будут использовать Overture Maps.
И с чего бы выводить OSM на первое место? Анонс обещает первые слои в Overture до лета. TomTom в ответной статье уточняет, что дороги предоставят они. Здания, очевидно, от Microsoft, административные границы — из Natural Earth. Всё под Permissive, потому что ничего от OpenStreetMap. Наши данные пригодятся на детальных масштабах, но не везде и не всем. Мы там только одни из.
Будущее OSM
Если вы получаете удовольствие от рисования карты, то не заметите никаких изменений. Новички по-прежнему будут ломать мультиполигоны и добавлять караван-сайты. Залётные сотрудники Apple и Kaart удивят выбором тегов для автодорог. DWG будет банить вандалов, а EWG будет оплачивать развитие проектов из позапрошлого десятилетия. OpenStreetMap будет свободным, и несколько чрезмерно активных участников будут пинать вебсайты, чтобы добавили атрибуцию.
Мы даже выигрываем в плане источников: раньше мы предлагали компаниям и государственным органам открыть данные для OpenStreetMap. Это влекло долгие обсуждения, зачем и почему. Теперь все будут открывать данные для солидного проекта с миллионами долларов финансирования и десятками разработчиков в штате, поддерживаемого всем известными компаниями из первых строчек рейтингов. И эти данные все будут в едином формате. Взять их для уточнения OSM будет элементарно.
За последние десять лет видимость OSM для обывателя выросла с нуля до постоянных упоминаний во всех технических блогах. Мы мечтали, что нашу работу увидит каждый — и вот, добились. Но тут подняла голову классическая проблема open source: спасибо вам за ваш код, мы с удовольствием сделаем его основой для всей нашей работы, до свидания. Лицом открытых геоданных станет Overture, а не OpenStreetMap. Денег в OSM не появилось, а теперь и известность уйдёт.
Очевидно, что проблема в OSMF. Большинство активных осмеров чувствовало, что что-то с Советом не так. После пришествия Аллана Мастарда он стал активнее, отчёты о его заседаниях создают ощущение бурной деятельности. Но это всё так же семь неоплачиваемых добровольцев, из которых больше половины — технари. Внутри сообщества, которое для них своё, они всё делают правильно. Но они не те люди, которые наладят и будут поддерживать контакты с высшими менеджерами крупных корпораций. Они говорят на разных языках.
Поэтому орган Advisory Board не работает. Совет не предупредили о фонде Overture Maps, несмотря на то, что половина его основателей состоит в этом органе. Не о чем тут говорить. С рабочими группами ещё можно вести какие-то дела, отдельных участников и местные сообщества приглашают к беседе, а польза Совета неясна. Запрос теперь будет идти в обратную сторону: OSMF попросится войти в фонд Overture на правах НКО, с участием в рабочих группах, но без права голоса. Это довольно странно, если не сказать, унизительно.
Собственно, от Overture нам ни тепло, ни холодно, но есть шанс, что случившийся разрыв в коммуникации заставит Совет — или толпу участников рассылки osmf-talk — начать эволюцию менеджмента OpenStreetMap. Подсмотреть ответы у Гуманитарной команды, у Викимедии. Составить стратегический план, собрать несколько сотрудников, в том числе управляющих менеджеров. И понять, наконец, что «защищать статус-кво» — не лучшая миссия для проекта, который когда-то сам его поменял.