Главное решение
Сейчас читаю очередного Кори Доктороу и его мысли насчёт схлопывания платформ из-за рукомашества. Мол, «мы сделаем всё тип-топ, не обращайте внимания, верьте нам, крутым пацанам». Кори напоминает о «пакте Улисса»: создайте себе ограничения до того, как появятся соблазны. И тут я вспомнил о главном решении в Maps.Me.
Руководители Maps.Me приняли много решений, которые определили это приложение. Они правильно выбрали конкурента (гуглокарты), правильно не стали покупать данные, воспользовались поглощением, чтобы сделать приложение бесплатным (и, следовательно, доступным каждому). Придумали монетизационную модель, которая не мешала, а помогала пользователям: гостиницы booking.com, работавшие и без интернета, приносили львиную часть прибыли. Работая там, я слабо понимал, насколько деморализующими могли быть альтернативы.
Но о главном решении мне рассказали ещё на собеседовании, и его я помогал воплощать. Это публикация всего кода приложения под открытой лицензией. И не только — вообще, перевод разработки в публичную сферу, работу в пул-реквестах, которые каждый мог прочитать. Тогда мне, только пришедшему из нескольких лет кувыркания в открытом сообществе, не было известно, насколько редкая эта практика. Насколько... Честно, я не могу вспомнить даже пять продуктов с аналогичной историей. Обычно всё идёт вспять.
Объяснять, зачем нужно открывать код, было довольно просто. Чтобы сообщество участвовало в разработке (хаха). Чтобы доказать свою готовность работать с другими. Маркетинговый повод (мало кто заметил, на самом деле). Важным было не навредить продукту — и я уверял: над Maps.Me работают полтора десятка крутых инженеров, и чтобы кому-то «увести» продукт, понадобится создать такую же команду. Мы ничего не теряем и становимся более благонадёжными.
Mail.Ru сделал пару пресс-релизов, потом мы помогли сделать страницу opensource.mail.ru, которую с гордостью возглавляли. Со временем на ней нас заменила база данных Tarantool, а потом и она отъехала. Мы продолжали кодить, в гитхаб сыпались сотни тикетов от пользователей, но нас это не смущало: мы привыкли работать без баг-трекера. Несколько людей сделали форки для своих задач, в сторах появлялись фейковые копии с платными частями, но MAU рос, Maps.Me был главным и лучшим.
А потом давление мейла заработать деньги стало слишком большим, и команда начала сыпаться. CEO начал дёргаться. Приложение начало плющить. Mail.Ru не понял, зачем им дальше его тащить, и они продали приложение корейским криптанам. Это ощущалось, как поражение.
Но вспомним о «пакте Улисса»: открытый код невозможно провернуть назад. Поэтому стал возможен Organic Maps, вышедший всего через полгода благодаря изначальным авторам Maps.Me. Всё то же самое, но без единого трекера и без реклам. Продолжились сборки данных, продолжились починки багов, и самое удивительное — продолжилась разработка!
Да, чтобы конкурировать со старым Maps.Me, понадобилась бы большая команда. Чтобы конкурировать с новым, который в момент помешательства даже заменил офлайн-карты на библиотеку от Mapbox, достаточно просто не делать хуже. Organic Maps живёт и догоняет Maps.Me по пользователям не потому, что маркетологи покупают установки и рекламируют приложение, а потому что пользователи советуют установить эти карты всем своим знакомым.
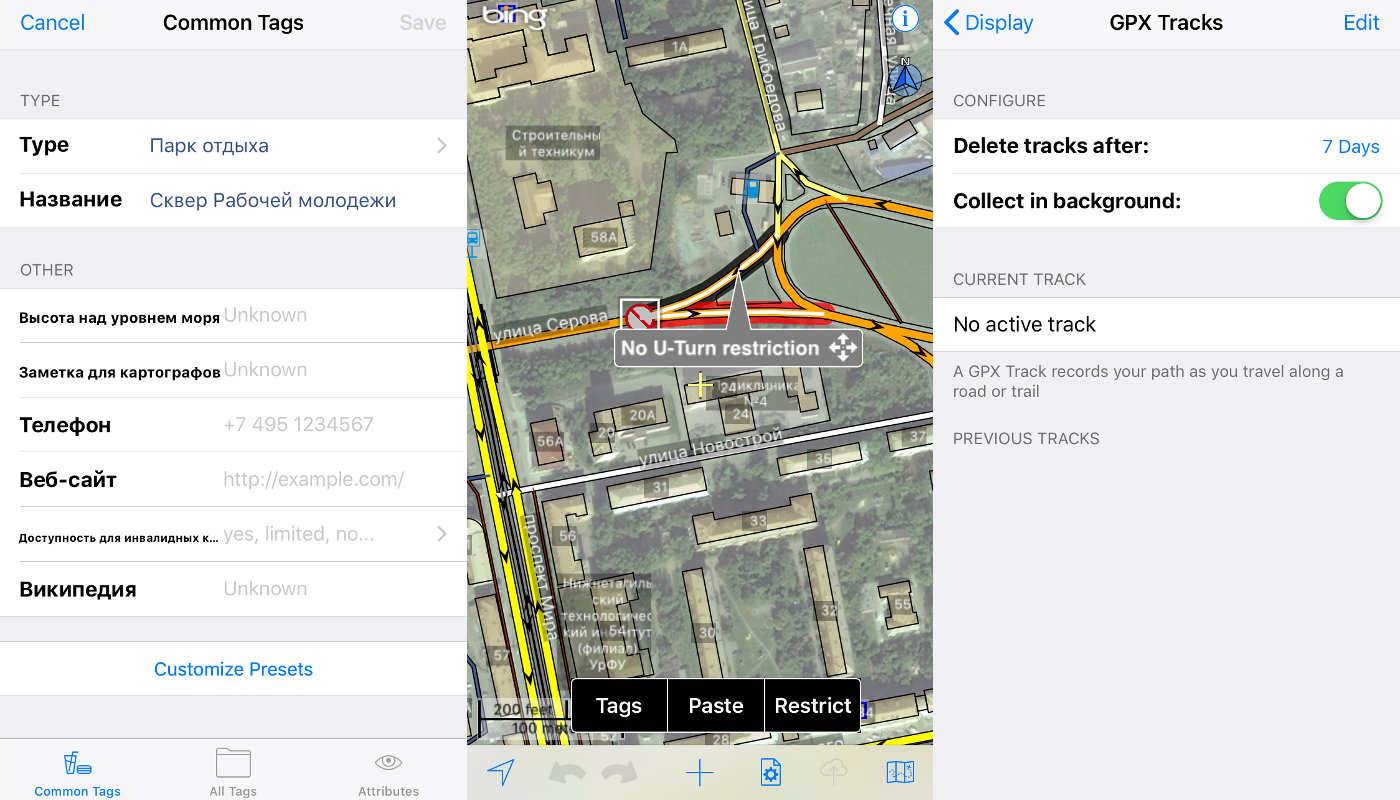
Более того, они развиваются! Над приложением работают несколько сотрудников, плюс им помогают пул-реквестами остальные. Только в прошлом году в Organic Maps добавили импорт GPX, линейку, стиль для походов, и даже сборку для Android Auto. По мне, это невероятно, что в отсутствие какого-либо финансирования, разработчики не только делают новые штуки, но ещё и терпят странные требования и ругань пользователей в телеграме.
Это чудо стало возможным, в первую очередь, благодаря главному решению — открыть исходный код. Не знаю, кто из основателей Maps.Me это придумал, — Юра, Алекс, Витя, они все могли. Не уверен, что они ожидали, что из этого выйдет что-то путное. Но заложив основу открытости, они, как оказалось, сделали приложение бессмертным, как OpenStreetMap бессмертен по той же самой причине. Как AMDmi3 комментировал девять лет назад, недостаточно обещаний сделать всё хорошо, важны юридически связывающие действия.
Организация НКО — обычный вариант такого связывания, в этом случае венчурные инвестиции невозможны, и все финансы открыты. Можно принять юридически значимую хартию. Или ограничить себя технически: например, как Mastodon, в который сбежали технически подкованные люди из твитера, не может контролировать какая-то одна компания. Открытая лицензия — очень хороший вариант для приложений и данных. Она делает обещание вечности реальным, потому что отвязывает от людей и юридических лиц. Жаль, что увидеть, как новые или устоявшиеся проекты выбирают открытость, удаётся всё реже.