OpenStreetMap — открытая карта улиц. Это назначение зашито в название проекта, потому что атласы всегда были для автомобилистов. Улицы, шоссе, грунтовки с подписями на фоне бледных лесов и городских районов. Лора Блисс в статье для CityLab вспоминает, как рассматривала атлас Лос-Анджелеса в детстве, когда водители считали за честь держать всю сетку улиц в голове и знать, как объехать пробку на магистрали, — и понимает, почему атласы уступили навигаторам.
Мобильные навигаторы полностью меняют фокус: в них город вращается вокруг водителя, а не водитель находится где-то в городе. У карты на экране ни секунды покоя: она то поворачивается, то меняет масштаб. Нет времени её рассмотреть и понять. Поэтому запомнить город с экрана навигатора невозможно, остаётся следовать указаниям и надеяться, что по маршруту нет размытых мостов и перекрытых дорог. Но даже люди, которые когда-то помнили каждый переулок, отказываются от знаний и переходят на мобильные карты.
Причина проста: пробки. Машин на дорогах всё больше, они блокируют не только магистрали, но и объездные маршруты. Когда-то тихие районы теперь перегружены машинами, потому что навигаторы советуют срезать через них. Хорошей памяти на улицы недостаточно: нужно получать информацию об авариях и заторах ежеминутно, чтобы не простоять два часа. Полезная карта для водителя — это живая карта в навигаторе.
Сложно представить человека, который рассматривает карту в навигаторе. Она не предназначена для долгого взгляда. Главное на экране — синяя лента маршрута, чуть менее важны все остальные дороги слева и справа по ходу движения. Остальные элементы неинтересны, потому что по ним нельзя ехать. Хорошо бы их убрать или затенить, чтобы не отвлекать водителя. Мобильная карта — карта для автомобилиста, это карта улиц.
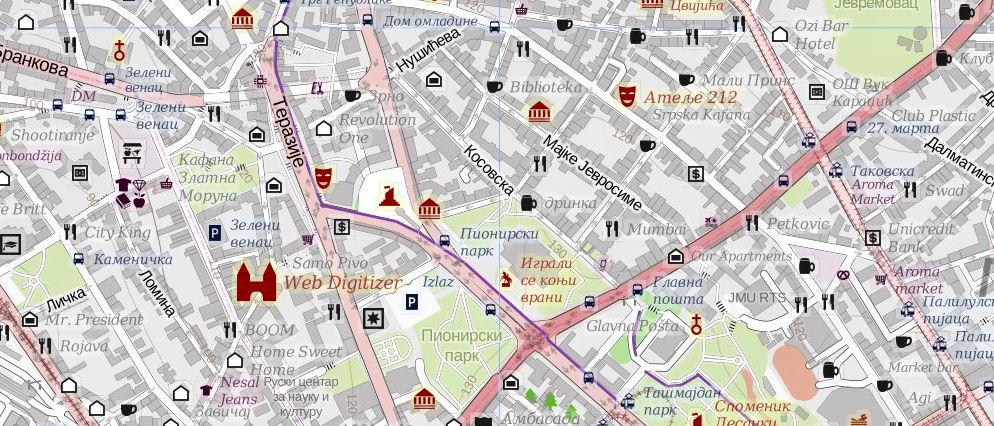
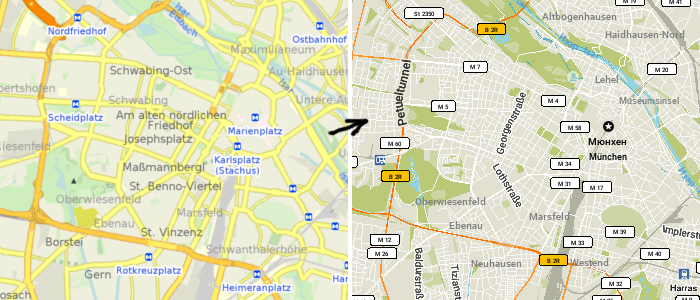
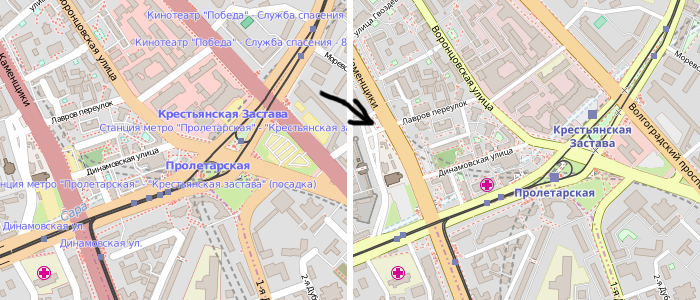
Настольные карты тоже стремятся к утилитарности мобильных. Открой гугль — там белые дороги на светлом фоне, зато экран усыпан яркими булавками заведений: «кликни меня!» Карты яндекса красивее: дома, дворовые проезды, тропинки и велодорожки. Вроде как пёстро и интересно, но пяти минут достаточно, чтобы понять: эта карта тоже только для одной задачи: «проложи маршрут!» Невозможно уделять таким картам время, с ними нужно решить задачу и уйти.
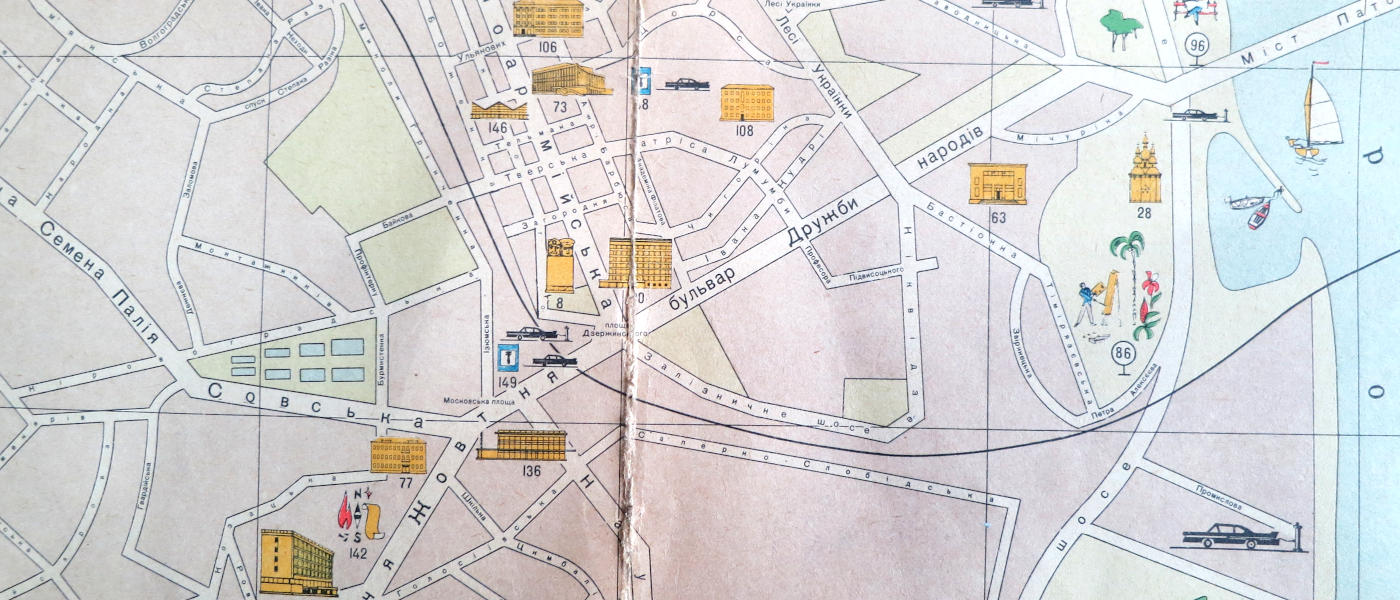
Мне с детства нравится рассматривать карты. Следить за линиями и обозначениями и находить взаимосвязи. Но рассматривание карты ушло в прошлое вместе с атласами. Теперь печатные карты — лишь историческая ценность. Две коробки моего картографического архива спрятаны где-то в шкафу, толстые красивые атласы пылятся под потолком, карты из спинки автомобильного сиденья я не доставал лет пять. Всё устарело, стимула покупать новое нет: там то же самое, только на свежих данных.
Каждый год на конференциях State of the Map и FOSS4G устраивают конкурс плакатов. Кажется, вот оно: стой и рассматривай. Задерживаюсь у каждого на несколько минут — но это же не карты. Это либо исследовательские работы, поданные в форме плаката, с горой текста, несколькими графиками и парой простых обзорных карт. Либо художественные работы, которые не сколько рассматриваешь, сколько воспринимаешь. Да, встречаются красивые, «Pop Art» когда-то я утянул домой и не жалею об этом. Но карты — красивые, глубокие карты больше не вешают. Карта стала утилитарна; если она не выполняет предназначение, она не нужна.
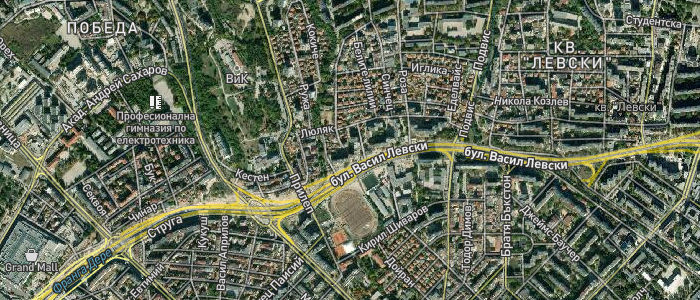
Любопытные глаза теперь рассматривают спутниковые снимки. Присматриваются к контурам домов, прослеживают грунтовку через поля и леса. Находят правильные контуры военных объектов или деревню в глуши. Что это за пятно? Кто здесь живёт? Когда на одну точку есть шесть разных снимков, интересно их сравнить, посмотреть, как застраивался город или меняла русло речка. Снимки бесконечны как вширь, так и вглубь: всегда есть интересный район или история, которую открывают две спутниковые фотографии, разделённые десятилетием.
Для таких любопытных была сделана викимапия: люди просто подписывали все объекты на снимках, чтобы другие получили ответ на «а что здесь такое?» Подписывали без разбора, дом так же, как озеро, как военную часть или тропинку через лес. Оставляли комментарии: «о, я тут рыбу ловила, пока не заросло». Викимапия была уникальным проектом для любопытных — пока авторы проекта не забыли, кто к ним ходит, и не угробили проект рекламой и смещением фокуса на картографию.
Казалось, вот два очевидных решения: люди смотрят на карточки — баннер же не помешает? И обвесили рекламой всё по периметру и немного внутри, чтобы пользоваться сайтом без адблока стало противно. И второе, наши редакторы же обводят снимки, а тут один шаг до классификации, чтобы получилась карта. Сделали — офигеть, карта начинает получаться, люди трассируют дороги и обводят населённые пункты. Вот только эти люди перестали уделять время тому, чем сайт был полезен: подписывать снимки, описывать спрятанные чудеса. Теперь они зачем-то дублируют работу, которую делают пользователи НЯК, OSM, Here. Делают недо-карту. Викимапия из уникального источника превратилась в никому не нужное подобие. Теперь на неё заходишь из жалости.
Рассматривать викимапию неприятно, а карты гугля, яндекса и подобных — бессмысленно. Атласы ушли в прошлое, а на спутниковых снимках можно что-то различить, но не понять. Получается, рассматривать нечего? Напротив: ответ был перед нами все пятнадцать лет.
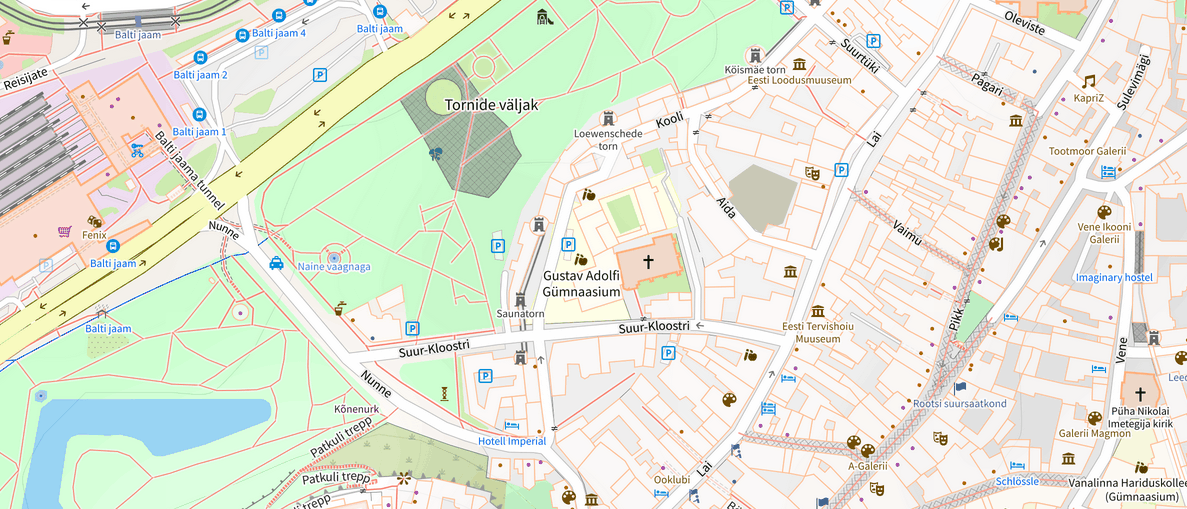
Это OpenStreetMap. В отсутствие альтернатив OpenStreetMap стал главным атласом для рассматривания. Откроешь глагне — и залипнуть в карту можно надолго. Не только дороги и дома: тропинки, болота, фонтаны и места для пикника. Именно поэтому когда-то люди возмущались, что railway=abandoned убирают со стандартного стиля: да, эти линии обозначают снятые рельсы, это не-объекты. Но когда смотришь на карту, они многое рассказывают об истории. Объясняют, почему там просека или тропинка. Интересная карта рассказывает историю, и сотни тысяч редакторов своими кусочками историй превращают OpenStreetMap в величайшую сказку на земле.
Опытные участники знают, что наша карта внутри гораздо больше, чем снаружи. Модель данных OSM со свободными форматами и бесконечными схемами тегирования подталкивает редакторов к слишком детальному картированию. Они указывают номера квартир в подъездах, виды деревьев в парке и напряжение в ЛЭП. Загружая кусочек города в JOSM, никогда не знаешь, какие мелочи заинтересовали местного картографа. То дороги окажутся усыпаны пожарными гидрантами, а то придётся ворочаться промеж отрисованных поребриков.
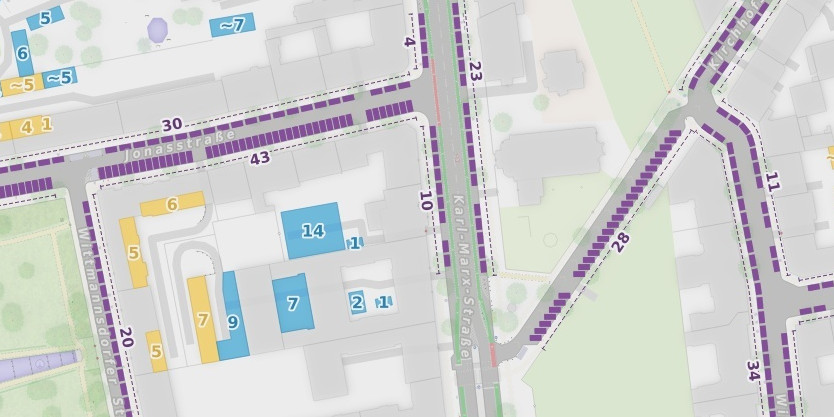
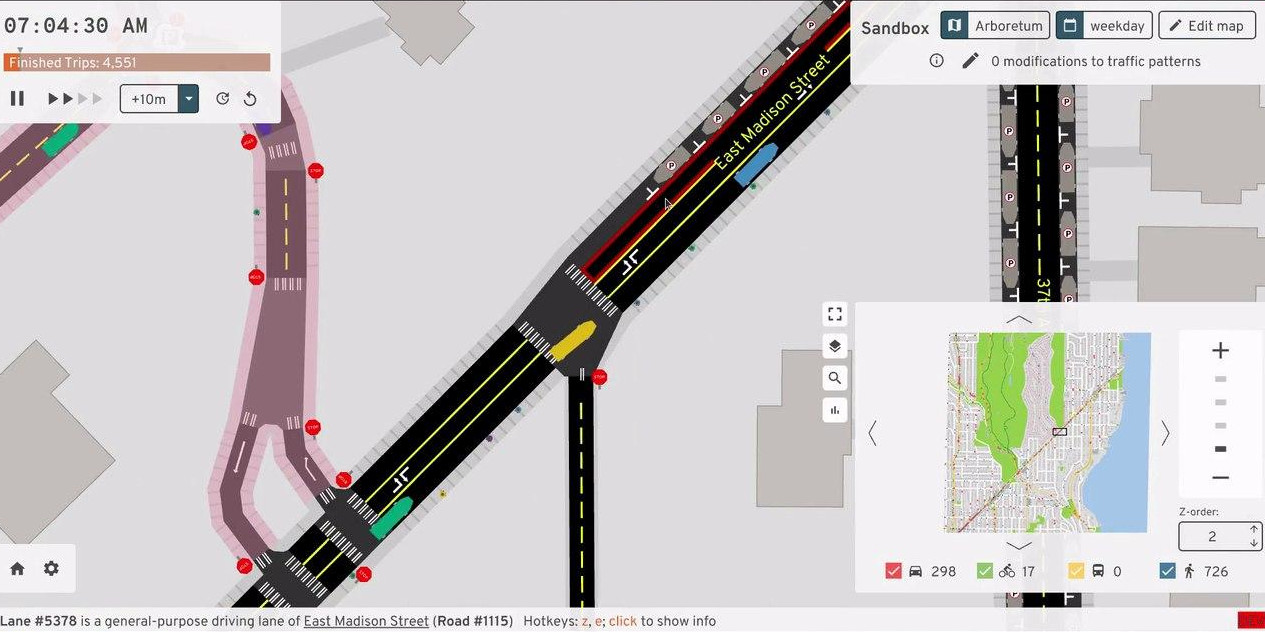
Карта богата внутри, но увидеть это богатство непросто. Раньше был набор из нескольких десятков визуализаций Ito Map: они показывали ограничения скорости, колеи железных дорог, освещённость, адресацию и кучу других атрибутов. К сожалению, в июле этот проект закрыли. У нас остались несколько тематических проектов типа OpenRailwayMap и Parking Lanes. Проблема с ними в том, что их не найти. Ссылки рассыпаны по случайным страницам нашей вики, сайты включаются и выключаются в произвольные моменты времени. Они не столько углубляют представление об OpenStreetMap, сколько бросают: «а вот ещё какая штучка у нас есть». Вместо единой шкатулки драгоценностей получилась сеть музеев одной брошки.
OpenStreetMap сродни карьеру, полному смыслов и геоданных. Чтобы в него углубиться, картостилей недостаточно, нужны более точные инструменты. Такие как Taginfo и Overpass API. Нашли интересный тег — запустили запрос, чтобы выкопать подобные объекты в своём районе — раскрасили и сделали себе тематическую карту. Подождали, пока лимит на плотность запросов отпустит, и продолжили раскопки. Скачали GeoJSON или подкрутили карту в редакторе. Очень увлекательно, это как править «матрицу», смотря на стекающие зелёные буковки. Только Level0 не хватает для комплекта. Думаю, лишь 400-500 человек на весь мир умеют смотреть так глубоко.
Нормальные люди приходят на наш сайт и рассматривают картостиль OSM Carto. Они не знают о «подводной части» базы данных — а ведь в ней самое интересное. Мы уже победили всех остальных по глубине карты, по её залипательности. Но чтобы усилить эффект, нужно что-то делать. Одно из двух. Либо, подобно немецкой глагне, заменить карту стеной текста со ссылками. Правда, с нашим мастерством принятия решений за результат может быть стыдно: вывесят туда ссылки на вики, на форум и на планету. Разбирайтесь, мол, сами. Второй выход — заменить тайлы в карте векторными.
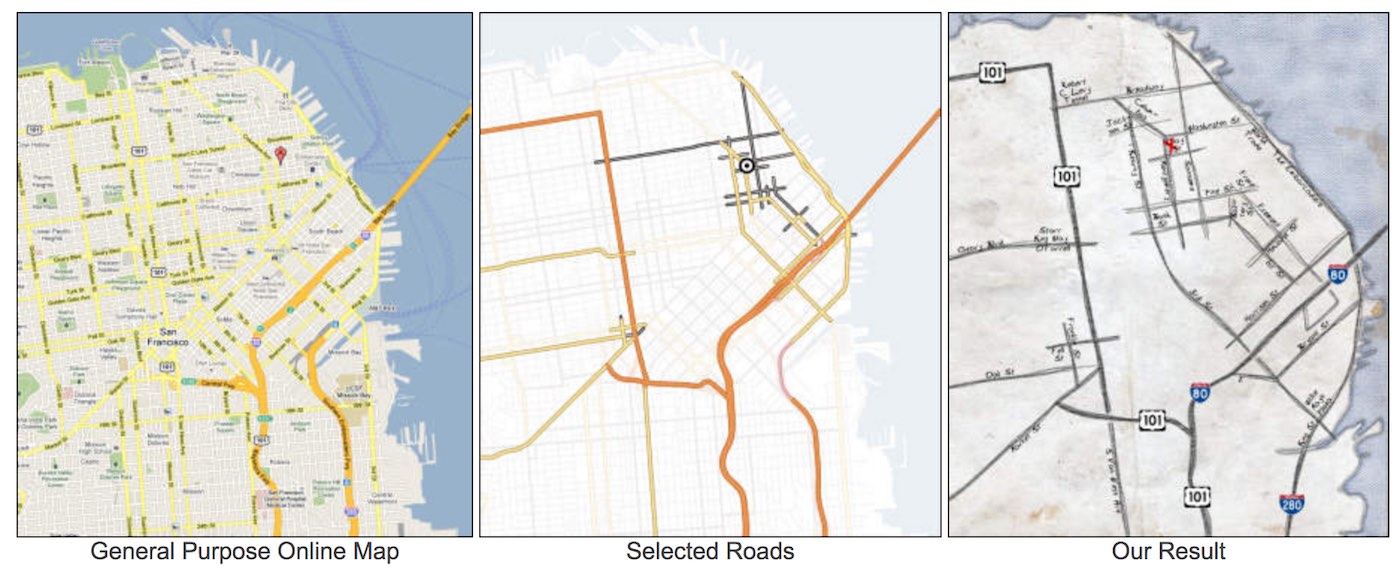
Любой картографический стиль делит классы объектов на карте надвое: те, что он отображает и те, что прячет. Это нормально: чем продуманнее картостиль, тем короче его легенда. И это свойственно печатным картам. Но у нас на сайте интерактивная карта с бесконечным количеством атрибутов. Глупо отображать для всех одно и то же, по-барски позволяя включить аж четыре других стиля. Сколько атрибутов — столько картостилей. Нас спасут только векторные тайлы. Каждый посетитель должен получать свой собственный срез данных, чтобы посмотреть и офигеть от разнообразия. Мы обсуждали этот подход во время прошлого State of the Map, но, кажется, никто не понимает, что нужно делать.
Карта OpenStreetMap — это не картинка, которую можно рассматривать только вширь. Это калейдоскоп: покрути фильтры — и рассматривай заново, потому что открываются новые слои и новые взаимосвязи. Такое невозможно даже представить в коммерческой или печатной картографии, но мы, редакторы открытой карты, настолько привыкли к многогранной и запутанной модели данных, что даже не задумываемся, насколько уникальна и завораживающа наша карта. Мы пользуемся специальными инструментами, чтобы рассматривать грани, — а хорошо бы рассматривать их невооружённым взглядом.
Улиц недостаточно. Пробки сиюминутны и потому не нужны. Важна общая картина. Карта обучает, просвещает, помогает найти себя в мире. Проект OpenStreetMap способен рассказать о твоём городе или маршруте столько, сколько не снилось атласам. Осталось придумать, как разрушить статус-кво с картостилями и недо-векторными тайлами от Mapbox. Мы можем сделать лучше. Карта должна быть свободной.